Quokka.js :The Live Scratchpad for JavaScript
Quokka.js is a rapid prototyping playground right in your editor(for now just supports VSCode) and in your project’s context, with inline reporting, code coverage and rich output formatting. Say Bye Bye to REPL(Read Eval Print Loop).
In VSCode install the Estension. After installing the Extension, invoke the command palette using Ctrl/Cmd + Shift + P, then type Quokka to see the list of the available commands.

Here are some cool features of QuokkaJs:
- is free
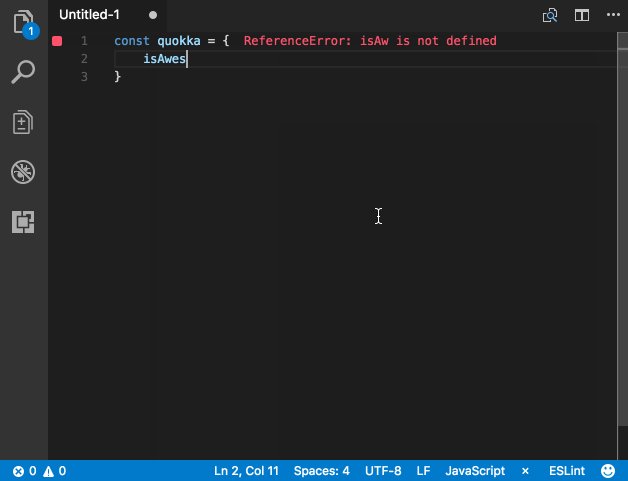
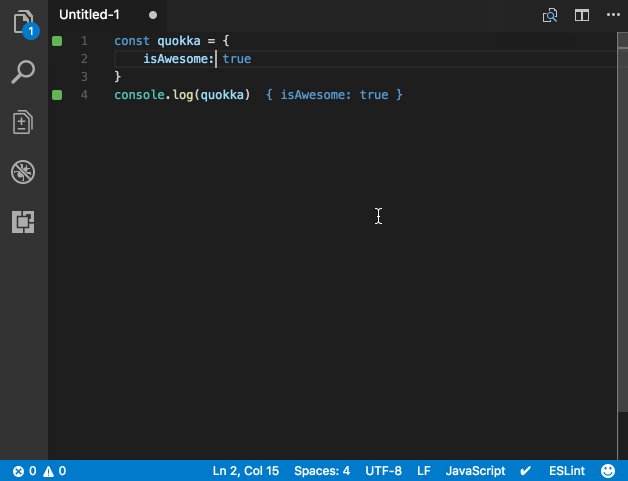
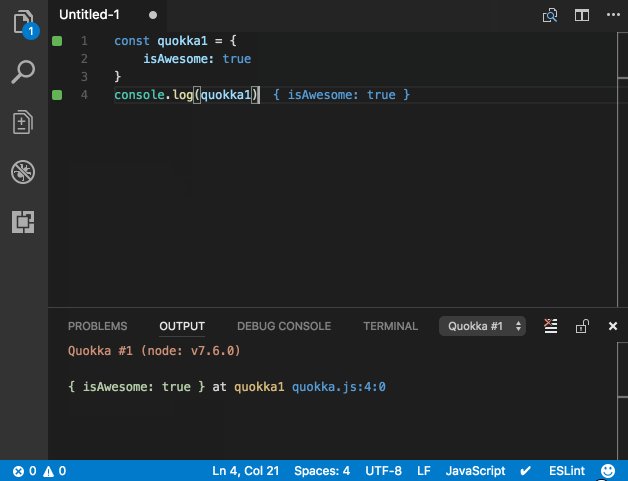
- instantly runs your code with code coverage and rich inline output, you don’t even need to save the file;
- requires zero configuration by default
- runs in node, supports Babel, React JSX and TypeScript, also browser environment via jsdom
- can work in the context of your project and allows to import files and installed modules from it
- is hackable, so you can write and share plugins
“Keep Learning.”
-Rushi
-Rushi