Setting Up My MacBook for Web/Mobile Development
Every 2 years or so, for work or personal purposes, I invariably end up setting up a MacBook. As a developer, setting up my macOS for development is an exciting journey that enhances my productivity. I start by ensuring my system is up to date and then install essential tools like Homebrew, Node.js, and my favorite code editor. Customizing my terminal and integrating version control are also key steps in creating an efficient workflow. With the right setup, I can focus on building amazing applications with ease.
Here is my typical setup process:
1. Update macOS
Before you start, ensure that your macOS is up to date. Open the System Preferences and
click on Software Update. Install any available updates.
2. Install Homebrew
Homebrew is a package manager for macOS that simplifies the installation, management, and removal of software on your system. To install Homebrew, open your terminal (you can find it in Applications > Utilities > Terminal) and run the following command:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"After installation, ensure that Homebrew is set up correctly by running:
brew doctorMake sure everything is up to date:
brew updateCommon Commands:
brew install <package_name>– Install a packagebrew update– Update Homebrewbrew upgrade– Upgrade installed packagesbrew search <package_name>– Search for a packagebrew uninstall <package_name>– Remove a package
Overall, Homebrew is an essential tool for anyone looking to streamline their software management on macOS, especially for developers who frequently work with various programming languages and frameworks.
3. Install NVM through Homebrew
NVM allows you to manage multiple versions of Node.js easily, making it a valuable tool for
managing, switching, and testing between different Node.js versions.
To install NVM (Node Version Manager) using Homebrew, open your terminal and run the following command:
brew install nvmAfter installation, create a directory for NVM:
mkdir ~/.nvmNext, add the following lines to your .zshrc (or .bash_profile if you use Bash) to
configure NVM:
export NVM_DIR="$HOME/.nvm"
[ -s "$HOME/.nvm/nvm.sh" ] && \. "$HOME/.nvm/nvm.sh" # This loads nvm
[ -s "$HOME/.nvm/bash_completion" ] && \. "$HOME/.nvm/bash_completion" # This loads nvm bash_completionAfter adding these lines, run:
source ~/.zshrcor
source ~/.bash_profile4. Install Node.js using NVM
Now that NVM is installed, you can easily install Node.js. To see the available Node.js versions, run:
nvm ls-remoteTo install the latest version of Node.js, use:
nvm install nodeAlternatively, to install a specific version (e.g., version 14.17.0), run:
nvm install 14.17.0To install the latest LTS version:
nvm install --ltsTo verify the installation, check the installed version of Node.js:
node -vAnd to check the installed version of npm:
npm -vTo list installed versions:
nvm lsTo use a specific version:
nvm use [version-number]5. Install various CLI/GUI apps
Here are a few shell programs I use:
| Shell Program | Purpose |
|---|---|
| git | Version control |
| pngquant | PNG image optimizing utility |
| jq | Lightweight and flexible command-line JSON processor |
| ffmpeg | Play, record, convert, and stream audio and video |
| imagemagick | Tools and libraries to manipulate images in many formats |
Here are a few GUI programs I use:
| Application | Purpose |
|---|---|
| Visual Studio Code | Text editor |
| Google Chrome | Web browser |
| Firefox | Web browser |
| Rectangle | Window resizing |
| iTerm2 | Terminal |
| Docker | Development |
| VLC | Multimedia player |
| Android Studio | Tools for building Android applications |
| Gimp | The Free & Open Source Image Editor |
| Postgres | Database |
| Postman | API tool |
| Logseq | Privacy-first, open-source platform for knowledge sharing and management |
| IntelliJ IDEA CE | IDE for Java development – community edition |
| ngrok | Reverse proxy, secure introspectable tunnels to localhost |
| Sourcetree | Graphical client for Git version control |
App installation En masse
# Shell Programs
$ brew install git \
pngquant \
jq \
ffmpeg \
imagemagick
# GUI programs
$ brew install --cask \
visual-studio-code \
google-chrome \
firefox \
rectangle \
iterm2 \
docker \
vlc \
android-studio \
gimp \
postgres \
logseq \
intellij-idea-ce \
ngrok \
sourcetree
6. Shell & Theme
Install Oh My Zsh
macOS comes with zsh as the default shell. Install Oh My Zsh for sensible defaults.
sh -c "$(curl -fsSL https://raw.github.com/ohmyzsh/ohmyzsh/master/tools/install.sh)"Oh My Zsh is an open-source, community-driven framework for managing your Zsh configuration.
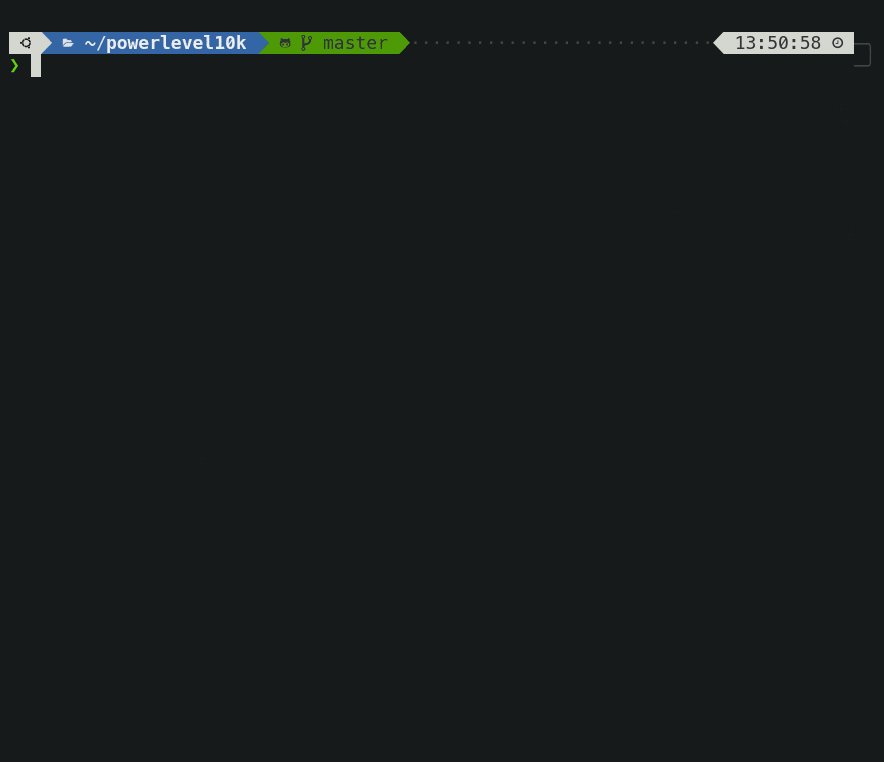
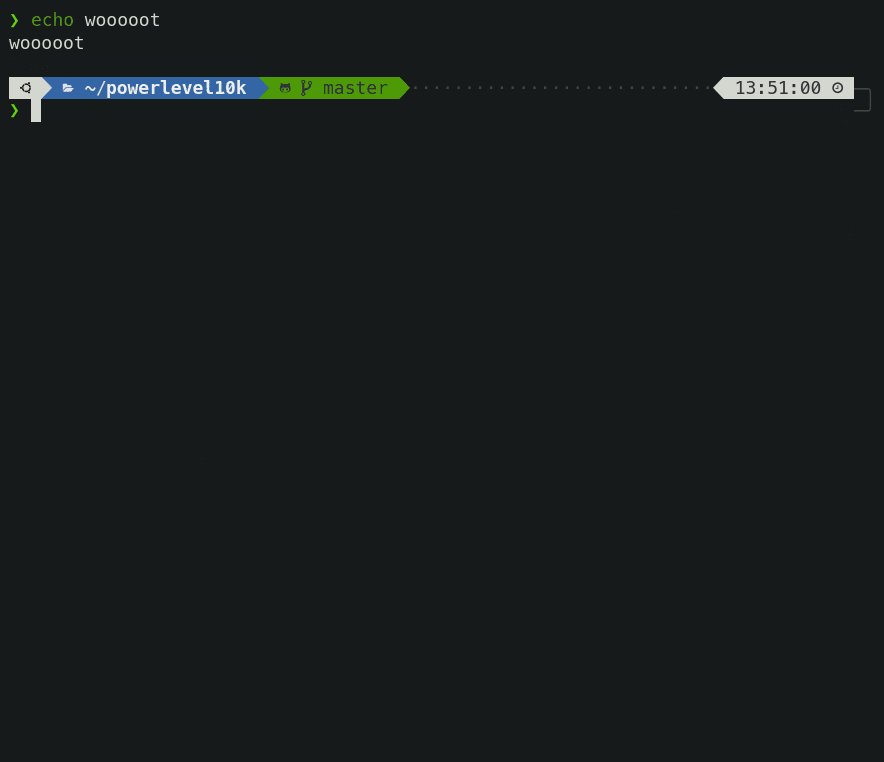
Install Powerlevel10k Theme
Clone the repository:
git clone --depth=1 https://github.com/romkatv/powerlevel10k.git ${ZSH_CUSTOM:-$HOME/.oh-my-zsh/custom}/themes/powerlevel10kOpen ~/.zshrc, find the line that sets ZSH_THEME, and change its value to
"powerlevel10k/powerlevel10k".
Powerlevel10k doesn’t require custom fonts but can take advantage of them if they are available.
It works well with Nerd Fonts, Source Code Pro, Font Awesome, Powerline, and even
the default system fonts. The full choice of style options is available only when using Nerd Fonts.
On iTerm2, type the following to initiate the p10k configuration wizard and make your choices:
$ p10k configure
7. Git
From the terminal, set your global name and email:
git config --global user.name "Your Name"
git config --global user.email "you@your-domain.com"
Improve your git log:
git config --global alias.lg "log --color --graph --pretty=format:'%Cred%h%Creset -%C(yellow)%d%Creset %s %Cgreen(%cr) %C(bold blue)<%an>%Creset' --abbrev-commit"
Now use:
git lgSet the default branch to main instead of master:
git config --global init.defaultBranch main
Print your global git configuration:
git config --list
# or alias
# gitconfig
8. macOS Sensible Defaults
# Show Library folder
chflags nohidden ~/Library
# Show hidden files
defaults write com.apple.finder AppleShowAllFiles YES
# Show path bar
defaults write com.apple.finder ShowPathbar -bool true
# Show status bar
defaults write com.apple.finder ShowStatusBar -bool true
# Save screenshots to the desktop/scrnshot
defaults write com.apple.screencapture location -string "${HOME}/Desktop/scrnshot"
# Save screenshots in PNG format (other options: BMP, GIF, JPG, PDF, TIFF)
defaults write com.apple.screencapture type -string "png"
# Disable shadow in screenshots
defaults write com.apple.screencapture disable-shadow -bool true
# Show indicator lights for open applications in the Dock
defaults write com.apple.dock show-process-indicators -bool true
# Hot corners
# Top left screen corner
defaults write com.apple.dock wvous-tl-corner -int 0
defaults write com.apple.dock wvous-tl-modifier -int 0
# Top right screen corner
defaults write com.apple.dock wvous-tr-corner -int 0
defaults write com.apple.dock wvous-tr-modifier -int 0
# Bottom left screen corner → Desktop
defaults write com.apple.dock wvous-bl-corner -int 4
defaults write com.apple.dock wvous-bl-modifier -int 0
For a more exhaustive list, here is a link
The plist file to check if you are curious is: ~/Library/Preferences/com.apple.dock
9. SDKMAN
SDKMAN is a tool for managing parallel versions of multiple Software Development Kits on any Unix-based system. It provides a convenient command-line interface for installing, switching, removing, and listing candidates.
Installing SDKMAN! on UNIX is a breeze. It effortlessly sets up on macOS, Linux, and Windows (with WSL). Plus, it’s compatible with both Bash and ZSH shells.
Just launch a new terminal and type in:
curl -s "https://get.sdkman.io" | bashFollow the on-screen instructions to wrap up the installation. Afterward, open a new terminal or run the
following in the same shell:
source "$HOME/.sdkman/bin/sdkman-init.sh"Lastly, run the following snippet to confirm the installation’s success:
sdk versionYou should see output containing the latest script and native versions:
SDKMAN 5.18.2The list command shows all the available candidates, identified by a unique name, the description, the
official website, and the installation command:
$ sdk listTo list the available versions of Java, use the list command. The result is a table of entries grouped by the vendor and sorted by version:
$ sdk list javaInstall a specific Java version:
$ sdk install java 21.0.1-zuluSDKMAN! will download and unzip this version into a directory on your computer. Also, it will update
environment variables so that you can use Java in the terminal immediately.
To switch between installed versions, you simply do the following:
sdk use java [java-version]10. SSH
Although, this process uses GitHub. The same is applicable for any other service.
You can generate a new SSH key on your local machine. After you generate the key, you can add the public key to your account on GitHub.com to enable authentication for Git operations over SSH.
Paste the text below on the terminal, replacing the email used in the example with your GitHub email address.
ssh-keygen -t ed25519 -C "your_email@example.com"This creates a new SSH key, using the provided email as a label.
> Generating public/private ALGORITHM key pair.When you’re prompted to “Enter a file in which to save the key”, you can press Enter to accept the default file location. Please note that if you created SSH keys previously, ssh-keygen may ask you to rewrite another key, in which case it is advisable to creating a custom-named SSH key. To do so, type the default file location and replace id_ALGORITHM with your custom key name.
> Enter a file in which to save the key (/Users/YOU/.ssh/id_ALGORITHM): [Press enter]At the prompt, type a secure passphrase.
> Enter passphrase (empty for no passphrase): [Type a passphrase]
> Enter same passphrase again: [Type passphrase again]
In your ~/.ssh/config file, add the new SSH key, so that it can get picked up for every terminal session automatically:
If the file doesn’t exist, create the file.
touch ~/.ssh/config
Host *
AddKeysToAgent yes
UseKeychain yes
IdentityFile ~/.ssh/github
Add SSH key to MacOS’ keychain:
ssh-add --apple-use-keychain ~/.ssh/githubAdd the public key to your GitHub settings
Now we are all set to interact with GitHub via SSH. The process is broadly the same for any other service that needs ssh access.
Conclusion
With these steps, my MacBook is fully set up for web and mobile development. From installing essential tools to customizing my environment, I can now focus on building and deploying applications efficiently. This setup not only enhances my productivity but also ensures that I have the right tools at my fingertips for any development task.